Composers
Next
1 / 13
Important:
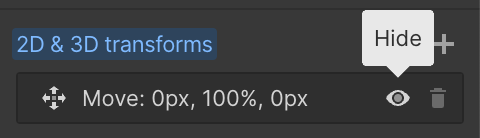
This component uses Transforms (Move Down 100%) to hide and show modal (on Tablet) so that filters apply once the user hits the apply button (optimal UX). Using the display: hidden will prevent the apply button from working.
To show and hide the modal for editing purposes on Tablet:
To show and hide the modal for editing purposes on Tablet:
- Select the filters2_filters-wrapper inside the parent div filters2_layout div.
- Hit the Hide button and it will show (yes this is counterintuitive).

Filters
No results found.
There are no results with this criteria. Try changing your search.






















































.jpg)


.png)
.png)

.jpg)
.png)
.png)

.jpeg)




































